2일차 : 기본 문법 태그/W3C/통계에 기반한 학습
이제 정말 진짜 코딩입니다.
기본 문법 - 태그를 배워볼 시간이네요.
태그는 HTML을 지배하는 가장 중요한 문법입니다.
우리 해쉬태그 많이 넣죠? 글이나 사진을 올리면서 이것이 무슨 내용인지를 설명하기 위해 태그를 넣는데요.
웹페이지에서 어떤 것을 강조하거나 한 눈에 이해하기 쉽게 표현하고 싶을 때가 있습니다.
한글이나 워드에서는 그냥 밑줄 치고 싶은 부분을 선택하고 밑줄 버튼을 누르는 것 만으로도 쉽게 표현할 수 있죠.
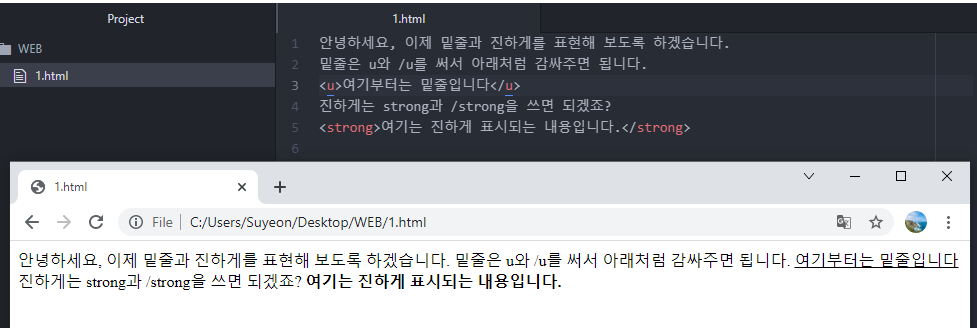
다만 웹페이지에서는 밑줄을 그으려면 <u>와 </u>로 밑줄 치고 싶은 부분을 감싸줘야 합니다.
진하게 볼드처리를 하고 싶다면, 마찬가지로 <strong>과 </strong>으로 구간을 감싸줘야 해요.

악!! 줄바꿈이 시급합니다... 아직 안배웠는데.. 검색으로 알아냈어요.
줄바꿈은 <br>입니다!
쨘!

휴.. 편-안
이처럼 HTML에서 문법적으로 뭔가 표현하고 싶으면 태그를 사용하면 됩니다.
한 문장, 단어에도 여러가지 태그를 넣을 수 있습니다.
태그가 무엇인지 확실히 배웠죠?
그럼 이제 이 웹사이트에 방문해 봅시다.
World Wide Web Consortium (W3C)
W3C opens Technical Architecture Group (TAG) election 16 November 2021 | Archive The W3C Advisory Committee, having nominated four individuals, is invited today to vote until 14 December 2021 for three seats in the W3C Technical Architecture Group (TAG) el
www.w3.org
W3C는 국제민간표준화기구의 홈페이지입니다.
웹은 W3C에 소속된 여러 기업들과 기관들의 논의를 통해 만들어 진다고 하네요.
어떤 태그로 어떤 기능을 표현할 것인가를 의논하는 곳입니다.
자 그리고 웹페이지에서 오른쪽 버튼을 클릭하면 페이지 소스 보기 창으로 들어갈 수 있습니다. (단축키는 Ctrl+U)
왜 우리 F12누르면 막 어지러워지잖아요..ㅎㅎ
익스플로러에서는 F12를 누르면 개발자 도구가 나오고, 크롬에서는 F12를 누르면 웹페이지 소스보기가 나오는데요.
어쨌든 둘 다 잘못 누르면 알 수 없는 내용들이 막 나오니까 놀래서 다시 막 누르죠..ㅋㅋ
태그를 배우고 나면 이제 이 소스를 보는 곳으로 스스로 들어가게 됩니다!
지금 보고 있는 페이지가 어떻게 만들어 진건지 소스를 보고 공부할 수 있게 된거죠.
당연히 지금은 이 태그가 무엇인지 저 태그는 무엇인지 아는 것이 하나도 없는 백지 상태이지만, 세상이 참 좋아져서 검색하면 1초만에 그 내용을 알 수 있게 됩니다.
오늘날의 HTML은 약 150개가 넘는 태그가 존재한다고 합니다.
솔직히 저는 그냥 영어 단어 외운다고 생각하면서 외우면 150개면 금방 외우지 않을까라는 생각이 듭니다만
생활코딩님은 통계를 기반으로 어떤 태그들이 많이 쓰이는지, 우선순위를 두고 공부하는 법을 알려주십니다.
구글에서는 웹페이지 분석을 통해 어떤 태그가 많이 쓰이는지 보여줍니다.
The average web page from top twenty Google results
Apparently, an average web page uses thirty-two different element types: The thirty-two elements used on most pages, ordered by appearance frequency:
www.advancedwebranking.com

한 페이지에 보통 32개의 태그가 쓰인다고 하네요.

가장 많이 쓰이는 태그 상위 10개입니다.
<html>과 <head>는 사용률이 100%인데요. 모든 페이지에 무조건 들어간다는거겠죠?
<body>도 99.1%면 없는 페이지 찾기가 더 어려울 것 같습니다..
html은 그냥 딱 봐도.. 웹페이지에 들어가야 하는 태그겠죠?
실수로 F12누르면 html은 항상 보였던 것 같아요.
웹페이지는 <html>로 시작해서 </html>로 끝난다고 합니다.
head는 웹페이지의 정보, 문서에서 사용할 외부 파일들을 링크할 때 사용한다고 합니다.
블로그 처음 시작할 때, html 에디터에서 <head>와 </head> 사이에 사이트 소유권 확인을 위해 링크를 복사해서 붙여넣었던게 생각나네요.
body는 브라우저에 실제 표시되는 내용이고 title이나 link, image는 단어만 봐도 어떤 걸 표현하는지 알겠죠?
meta는 문자 인코딩 및 문서 키워드, 요약 정보를 나타낸다고 하는데 아직은 감이 잘 안옵니다.
div와 span은 의미가 없지만, 컨텐츠들을 묶을 때 사용된다고 하네요.
a는 웹 페이지나 외부 사이트를 연결할 때 사용한다고 합니다. 하이퍼 링크를 만들때 사용되죠.
script는 코드를 삽입할 때 사용됩니다. 보통 자바스크립트 코드를 넣을 때 사용된다고 하네요.
자 이렇게 자주 쓰이는 10가지를 벌써 공부를 했습니다.
자세한 내용은 몰라도 대략적으로 아 이런거구나 알고 가면 공부를 시작하는 데에 도움이 될 것 같아요.
시작이 반이라고 하는데, 벌써 반 이상 해버린 이 느낌..! 뿌듯합니다.
다음 시간에는 조금 더 자세한 내용을 공부해 봅시다.
'WEB > HTML&INTERNET' 카테고리의 다른 글
| 6일차 : 원시웹, 인터넷과 웹, 서버와 클라이언트 (0) | 2021.12.06 |
|---|---|
| 5일차 : 웹사이트 완성 (0) | 2021.12.02 |
| 4일차 : 부모/자식 태그, 문서의 구조, 태그의 제왕 (0) | 2021.12.01 |
| 3일차 : 줄바꿈, HTML이 중요한 이유, 속성과 img (0) | 2021.11.26 |
| 1일차 : 수업소개부터 실습환경 준비까지 (0) | 2021.11.24 |



